ガーミンスマートウォッチで、充電してからの経過時間を表示するプログラム。
バッテリーの持ちを視覚化できないかと考えて作った。
ガーミンの永続データの取り扱いについて調べたきっかけが、このプログラムを作るためだった。
ForeAthlete45では、データの保存ができなかったので、DigiInfoに追加することはしないが。
次のような考えで作っている。
- バッテリーの容量を取得する。
- 前回計測時のバッテリー容量より大きくなった場合、充電後だと判断し、今の時刻を保存する。
- 前回計測時のバッテリー容量以下の場合は、現在時刻から2で保存した時刻を引いた数値をバッテリー充電からの経過時間にする。
オブジェクトストアに保存しているデータは、バッテリー容量と充電後の時刻。
実際のプログラムがこちら。
using Toybox.WatchUi;
using Toybox.Graphics;
using Toybox.System;
using Toybox.Lang;
using Toybox.Time;
class BatTime1View extends WatchUi.WatchFace {
var center;
var batteryLife;
var prevChargeTime;
var app;
function initialize() {
WatchFace.initialize();
app = Application.getApp();
}
function onLayout(dc) {
center = [dc.getWidth()/2, dc.getHeight()/2];
batteryLife = app.getProperty("batteryLife");
if (batteryLife == null) {
batteryLife = 100.0;
app.setProperty("batteryLife", batteryLife);
}
prevChargeTime = app.getProperty("prevChargeTime");
if (prevChargeTime == null) {
prevChargeTime = Time.now();
app.setProperty("prevChargeTime", prevChargeTime.value());
}
else {
prevChargeTime = new Time.Moment(prevChargeTime);
}
}
function onUpdate(dc) {
dc.setColor(Graphics.COLOR_WHITE, Graphics.COLOR_WHITE);
dc.clear();
dc.setColor(Graphics.COLOR_BLACK, Graphics.COLOR_TRANSPARENT);
var now = Time.now();
var timeS = Time.Gregorian.info(now, Time.FORMAT_SHORT);
var nowBat = System.getSystemStats().battery;
var str = timeS.month + "/" + timeS.day + "\n" +
timeS.hour + ":" + timeS.min.format("%02d") + "\n" +
nowBat.format("%3.0f");
if (batteryLife == null) {
batteryLife = nowBat;
}
if (nowBat > batteryLife) {
prevChargeTime = now;
app.setProperty("prevChargeTime", prevChargeTime.value());
}
else {
var work = now.subtract(prevChargeTime).value();
str += "\n" + (work / 86400) + " " + ((work / 3600) % 24) + ":" + ((work / 60) % 60).format("%02d");
}
batteryLife = nowBat;
app.setProperty("batteryLife", batteryLife);
dc.drawText(center[0], center[1], Graphics.FONT_MEDIUM, str,
Graphics.TEXT_JUSTIFY_VCENTER | Graphics.TEXT_JUSTIFY_CENTER);
}
}
ちょっと面倒だったのが、経過時間を表示する箇所。
Time::Gregorian.utcInfoを使い、日時分のそれぞれの情報を取り出そうとしたのだが、このメソッドの引数がMomentクラスだった件。
充電時を表す時刻と今の時刻は、それぞれMomentクラスで、その引き算の結果はDurationクラスとなるため、引き算の値をTime::Gregorian.utcInfoに渡すことができなかった。
テスト中は何度も例外が発生し、原因を探るのにちょっと時間がかかってしまった。
Durationとして渡されるのは、秒なので、そこから日時分を計算して表示するようにしている。
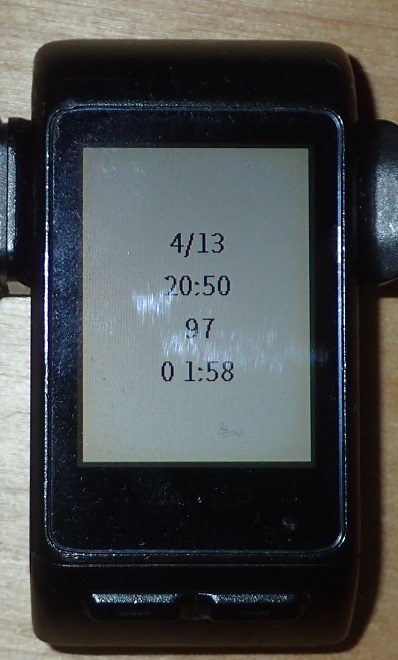
実機確認は、Vivoactive HR Jで行ってみた。
その結果は以下のよう感じ。
追記(4/22)
58%のバッテリー容量で8日持った。
腕に巻かず置時計化しているのと、ウォッチフェイスのコードが小さいのでそれほどバッテリーを消費しないためか、結構持ちがいい感じ。
Vivoactive HRは、購入から3年6か月たったもの。
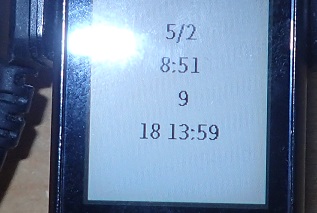
追記(5/2)
バッテリー残量1ケタ台に突入。
18日近く持った。
この後、充電を開始したのだが、その時「ぶるっ」と震えた。
今までにはない現象だった。1ケタ台で充電を始めるとそうなるのか?

コメント