At first
When creating a Flutter launcher icon, it seems better to create it directly or use the following tools.

Unfortunately, it doesn’t support the Windows and Web versions that were recently added to Flutter, and updates on Github have stopped for a while.
It seems that an expert made a corresponding version, but somehow it caused a conflict and could not be merged into the main body.
- 2022/08/23 Postscript.
The Web/Windows version was also supported in 0.10.0 (2022/08/02).
Therefore, it may be okay to use this version.
I decided to make it with PowerShell because it is troublesome. The source is in the following location.

how to use
Place the base image of the icon in the following folder of your Flutter project.
| file name | Intended use |
| assetsiconsbase.png | A reference image for creating launcher icons for Windows, Android, and Web. |
| assetsiconsiOS.png | A reference image for creating the launcher icon for iOS. |
| assetsiconsWindows.png | Prepare if necessary. A reference image for creating a Windows version of the launcher icon. If not, it will be created using base.png. |

Prepare the above and execute the following from the VS Code command to create a launcher icon.
flutterCreateIcon.ps1 .Remarks
- If there is no base file or there is no folder for the target device, the conversion process is not performed.
I thought it would be better to separate base.png and windows.png because the Windows version of the icon used the entire frame.
The reason why base.png and iOS.png are separated is that the iOS version icon has round corners and the background is not transparent.
How to create a base icon
Create a software icon in PowerPoint(Japanese)
For the basic idea, the above is used.
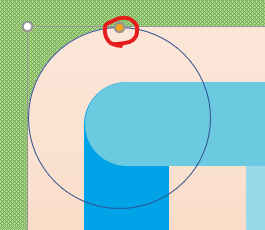
In the Windows / Android version, only the frame is placed and used as an index for saving in the area or PNG, but in the icon creation for iOS, a square with a rounded edge is placed in the background.

Like this.
The radius of the corner radius of the edge seems to be around 17.6% of the icon size, so I adjusted it.
Also, the size of the original image for resizing was 1536×1536 when I looked at the icon creation site for a moment, so I followed it.
Then, the size of the frame on the PowerPoint side will be 11.83 cm square, and in order to make a corner for iOS, prepare a separate perfect circle with a diameter of 4.16416 and adjust the corner accordingly.

How it works.
The launcher icon that is automatically generated when a new Flutter project is created is overwritten with the image created from the base image.
If the file layout etc. is changed, the script side must also be changed, but is it unavoidable?
File to be updated
# Android(Convert if there is a folder)
# androidappsrcmainresmipmap-hdpiic_launcher.png 72x72
# androidappsrcmainresmipmap-mdpiic_launcher.png 48x48
# androidappsrcmainresmipmap-xhdpiic_launcher.png 96x96
# androidappsrcmainresmipmap-xxhdpiic_launcher.png 144x144
# androidappsrcmainresmipmap-xxxhdpiic_launcher.png 192x192
# iOS(Convert if there is a folder)
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-20x20@1x.png 20x20
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-20x20@2x.png 40x40
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-20x20@3x.png 60x60
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-29x29@1x.png 29x29
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-29x29@2x.png 58x58
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-29x29@3x.png 87x87
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-40x40@1x.png 40x40
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-40x40@2x.png 80x80
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-40x40@3x.png 120x120
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-60x60@2x.png 120x120
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-60x60@3x.png 180x180
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-76x76@1x.png 76x76
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-76x76@2x.png 152x152
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-83.5x83.5@2x.png 167x167
# iosRunnerAssets.xcassetsAppIcon.appiconsetIcon-App-1024x1024@1x.png 1024x1024
# Windows(Convert if there is a folder)
# windowsrunnerresourcesapp_icon.ico 256x256
# Web(Convert if there is a folder)
# webfavicon.png 16x16
# webiconsIcon-192.png 192x192
# webiconsIcon-512.png 512x512
# webiconsIcon-maskable-192.png 192x192
# webiconsIcon-maskable-512.png 512x512WEB version special specifications
I try to fill the background with white.
It also produces normal and maskable ones.
See below for maskable ones.
Windows version special specifications
It is necessary to convert it to an ICO format file, which could not be easily output with a normal library, so I am trying to directly create a file using the implementation that was in the answer of StackOverflow.
There is only one image that has been resized to 256×256 size.
Just a little doubt?
How do Flutter users create icons for individual devices?
I wonder if flutter_launcher_icons is fine for Android and iOS only people.

コメント