Xamarinでマルチプラットフォームなプログラムを作っていたのだけど、先般、FlutterがWindowsのデスクトップアプリにも対応したという記事を見て、とりあえず調べてみるかと初めて数日、Webブラウザでも実行できると判明し、じゃあWordpressで公開できるのかと調べてみた。
環境構築など
開発環境はWindowsのVisual Studio Codeになる。
環境構築もろもろは、Flutterの開発ページに掲載されている通りに行ったところ問題なく完了した。
WordPress経由で表示するので、Visual Studio Codeでビルドした結果については、サーバー側に送らないといけない。
現在私が使用しているXServerはFTPかSSH接続ができるのだけど、それ経由でファイルを同期させるためWinSCPを使うことにした。
こちらのインストールなどについては、割愛。
Flutterプロジェクトの新規作成後
プロジェクトの新規作成は普通に行う。
その後、ビルド・ファイルアップロードのため以下のファイルを作成した。
タスクファイル:ビルド方法の指定
テストなどについては、コマンドパレットなどからのコマンド指定で問題ないのだけど、サーバーに配置するためのモジュールをビルドするためには、ビルド時の指定が必要だったので、専用のタスクを作成した。
{
"label": "flutter: web build",
"type": "flutter",
"command": "flutter",
"args": [
"build",
"web",
"--base-href",
"/flutter/test1/"
],
"group": "build"
}必要なのはflutter buildに渡す--base-hrefというパラメータ。
このパラメータがビルドされるhtmlファイル中のbaseタグに埋め込まれる文字列になる。
サーバー側で配置・アクセスされる場所で/で始まり/で終わる文字列を指定する必要がある。
サーバーへのアップロード
これはWinSCPをPowerShellで呼び出して使うようにしている。
まずスクリプトのひな形はWinSCPでサーバーと接続し、配置する場所を左右ペインで指定した状態で始める。
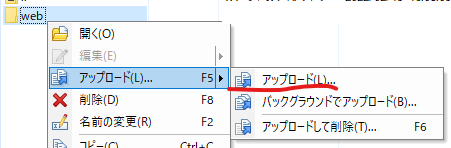
その状態で、ローカル側のファイルで「アップロード…」-「アップロード…」を選択。

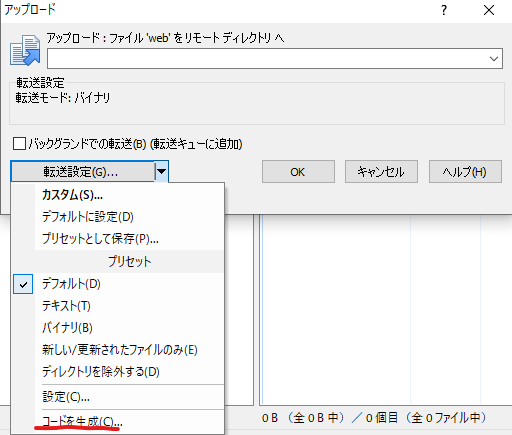
「転送設定…」から「コード生成…」を選択することで、サンプルコードが表示される画面が表示される。

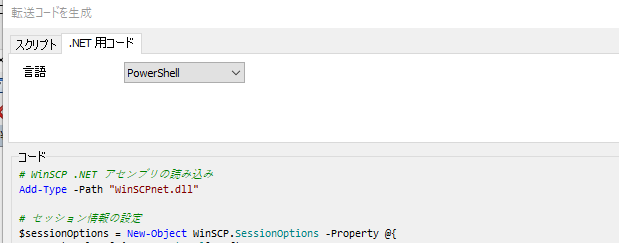
そこでPowerShellを選ぶことでひな形のスクリプトを得ることができる。

後はこのスクリプトを保持したps1ファイルを.vscodeあたりに配置し、このスクリプトを起動するタスクなどを設定しておけばいい。
そうそうサンプルスクリプトは$session.PutFilesを使用しているけど、この部分はSynchronizeDirectoriesを使った方が良いと思う。
$synchronizationResult = $session.SynchronizeDirectories(
[WinSCP.SynchronizationMode]::Remote,
"ローカルソースフォルダ",
"リモートターゲットフォルダ",
$true)
# Throw on any error
$synchronizationResult.Check()こんな感じで。
このコードでローカル側のファイルが削除された場合リモート側も削除されるので、同期させるといったらこちらの方がいいだろう。
WordPress側の記述方法
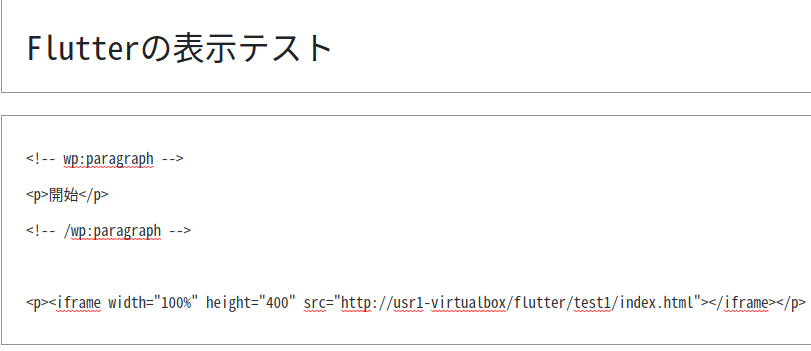
iframeタグを使ってFlutter側を指定すればいい。

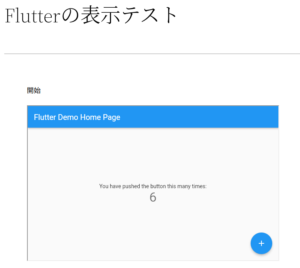
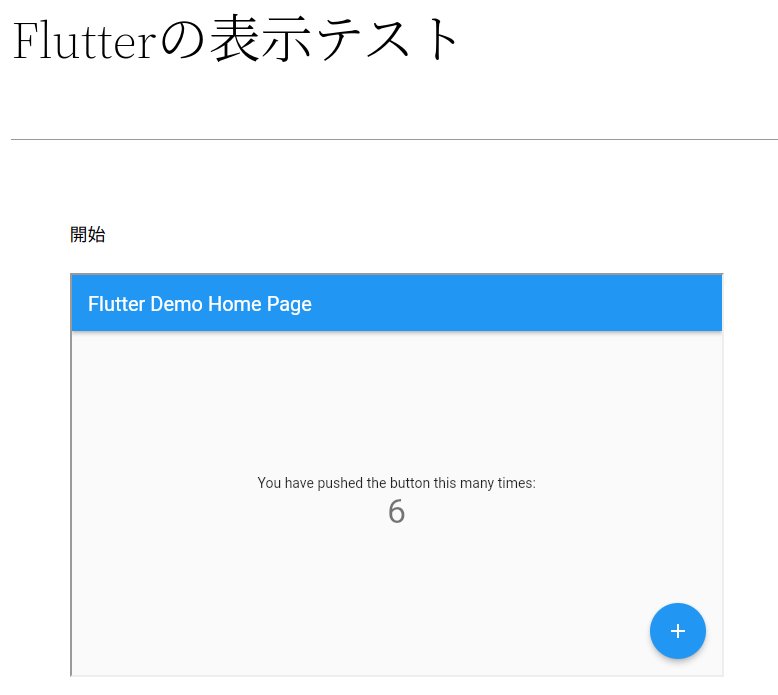
上がサンプルで作った固定ページの編集画面。

上が表示された画面。Flutterのアプリはサンプルで構築できるものを使用している。
補足
Edgeブラウザでの動作
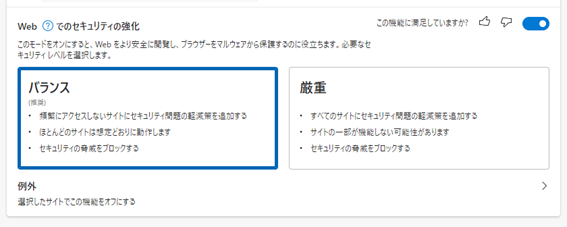
FlutterのWEB版だが、Edgeブラウザで表示されないケースがあった。

セキュリティの強化がONとなっている場合に動作しない(表示しない)。
この場合は例外でサイトを登録することでチェックがONの状態でも動作した。
Webで公開する場合、その旨記載をしておいた方が良いと思われる。
ChromeではセキュリティをONにしてもFlutterの動作は疎外されていなかった。
ファイル転送ソフト
転送ソフトとして、当初はVScodeの機能拡張であるSFTPというのを使っていたのだけど、パラメータ指定でのタスク起動ができなかったんで、バッチ起動可能なWinSCPにした。
本当はSFTPの方がよかったのだけど。

コメント