Raspberry Pi上で、機器の制御ができるかどうかの確認と、Webで機器の監視をすることができた。
本当は、Webで機器の制御までできればよかったのだが、今回pythonの学習、Webサーバー(Flask)の学習、HTML/JavaScriptの学習と、盛沢山だったので、とりあえずできたところまで公開。
ソースは、Githubのこちらに。
機能概要
Adventurer3のIPアドレスを指定することで、その機器に接続し、現在の機器の状態と内蔵カメラで撮った写真をWebで確認できるようにした。
画面構成
以下が、Adventurer3のIPアドレスを指定する画面。
この画面のテキストボックスに、IPを入力し、Displayを押すと機器状態表示画面に遷移する。

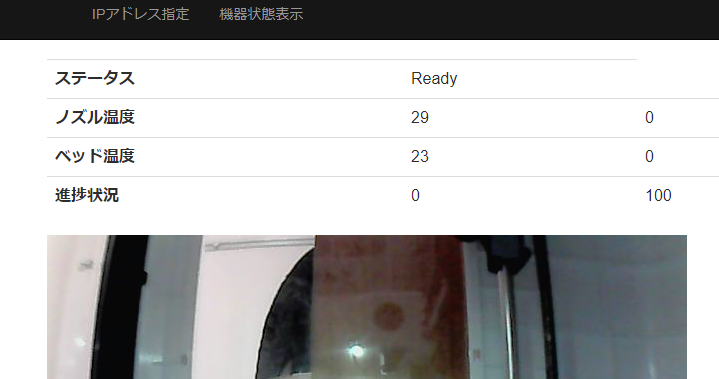
機器状態表示画面は以下の様になっており、Adventurer3から受け取った現在のステータスと画像を、2秒単位で更新しながら表示している。

今のところ表示しているステータスは、機器の動作ステータス、ノズル・ベッドの温度、出力の進捗状況。
動かし方
GithubのReadmeに記載をしているので、そちらを参照。
プログラムについて
WebサーバーのフレームワークとしてFlaskを使用している。
HTML関連の素材は、Visual StudioでFlask用のプロジェクトを作成した際に用意されたものをそのまま使用している。
機器の監視には、前回作成したControllerクラスをスレッドを作成し呼び出し、機器の情報と画像取得を行っている。
この機器の状態は、機器状態表示画面に表示しているのだが、当初は、画面のリロードで実装していた。ただそれではリロード時に表示がちらちらしてしまったため、ちょっとまずいなと判断し、JavaScriptで情報だけ取得し、更新するような仕組みに変更した。
Python(Flask)もWeb関連も、今回初めてばかりだったので、実現したい項目とその実装方法を調べるためにかなり時間をとってしまった。
以下、ちょっと苦労した部分。
画像の受け渡し
Adventurer3からの画像受けは、Controller.pyのdownload_image()で実施。
上記アクセスで、imageタイプのコンテンツが返ってくるのでその内容を内部で保持し、views.pyのimage()でクライアント側に返している。
ただ、クライアント側での受け取りで <img id="image" src="image.jpg"/>だと、一度送信するとクライアント側でキャッシュされ、再読み込みがさなかった。
そこで、こちらもJavaScript(Update.js)でdocument.getElementById("image").src = "image.jpg?count=" + new Date().getTime();と定周期で更新することで、回避した。
ステータスの更新部分
クライアント側は、Update.js内のgetStatus()を定周期に起動し、サーバー側に対して情報取得コマンドを送る。
サーバー側は、get_status()内で、情報をJson形式にまとめクライアント側に送付する。
クライアント側は受け取ったJsonファイルの内容を、機器状態表示画面内に反映している。
次のステップは
とりあえず、機器状態表示画面に、印刷停止用のボタンを付けて、Webから機器の制御をしたい。
コメント