Visual Studio CodeのマーケットプレイスにConnect IQの開発用の機能拡張が用意されていたので、VS Code上での環境構築からビルド・実行までまとめた。
機能拡張
インストールするのは、以下の12つ。
https://marketplace.visualstudio.com/items?itemName=ghisguth.monkey-c
- 2021/02/02:修正
上のはインストールしなくてもよかったらしい。
下のGarmin謹製のものだけでいい。
環境構築
まずは、
こちら側「Quick Start」に書かれていない用の通り進めて行く。
1. Install extension
2. Download the Connect IQ SDK Manager
3. Download an SDK and set it as the current SDK using the SDK Manager
4. Download devices using the SDK Manager
5. Run the Monkey C: Verify Installation command to ensure the development environment is correctly setup
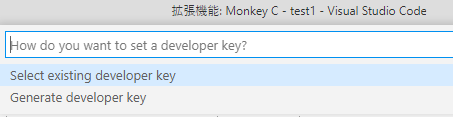
Verify Installationを実行した時、以下の画面が表示される。

初めての場合は、developer keyがないはずなので、Generateの方を選ぶ。
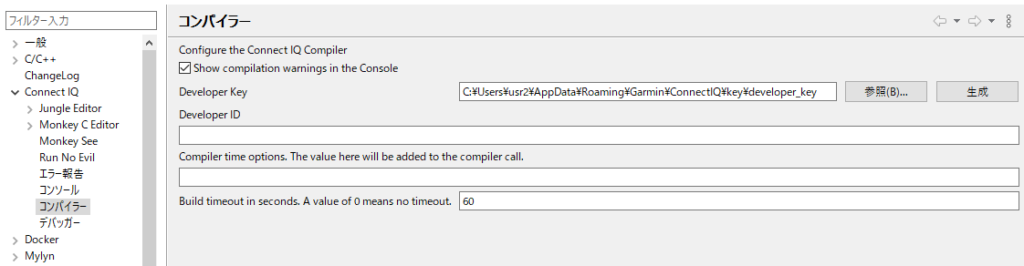
エクリプス側では設定画面が相当する。

Generateを選択すると保存フォルダの指定ダイアログが出てくるので、デベロッパーキーを保存するフォルダを選択すると、そのフォルダの下にdeveloper_keyファイルが生成される。これが今後アプリケーションのビルドで使うデベロッパーキーファイルになる。
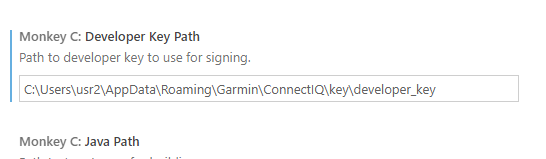
ちなみに、生成されたファイルは、Monkey Cの設定に自動登録されるようだ。

エクリプス等ですでに生成されている場合は、Verify時に設定するか、設定ファイル側に直接設定することになる。
基本的にはこれで問題ないはずだが、javaの起動失敗などある場合、別途PATH設定の見直しなどが必要になると思われる。
プロジェクト作成
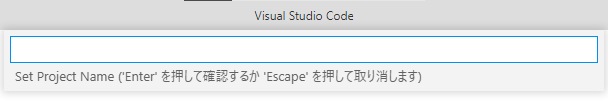
VSコードをまっさらな状態で起動し、F1キーより、Monkey CのNew Projectを選択する。
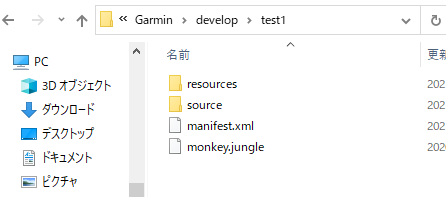
その後、プロジェクト名、保存フォルダ位置、アプリケーションタイプ等の選択を経て、ひな形となるファイル群が生成される。
例としてウォッチフェイスを作成した場合に表示される内容を以下に示す。
- プロジェクト名指定

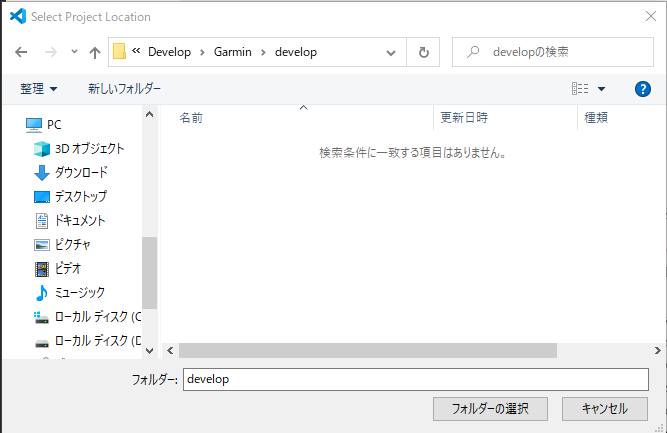
- 保存先フォルダ指定

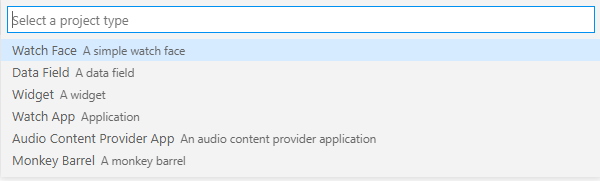
- アプリケーションタイプの指定

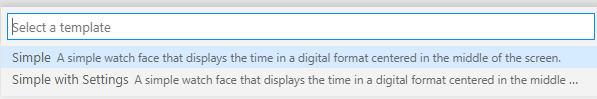
- アプリケーションテンプレートの指定

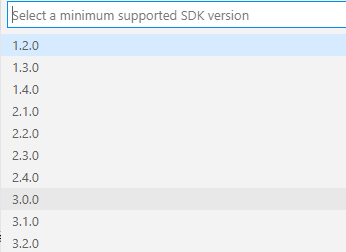
- 最低バージョンの指定

これで、選択されフォルダにひな形ファイル群が展開される。

次に、VS Codeで、上記フォルダを開く。
続いてmanifest.xmlの編集。例えば対象とするデバイスなどの設定。
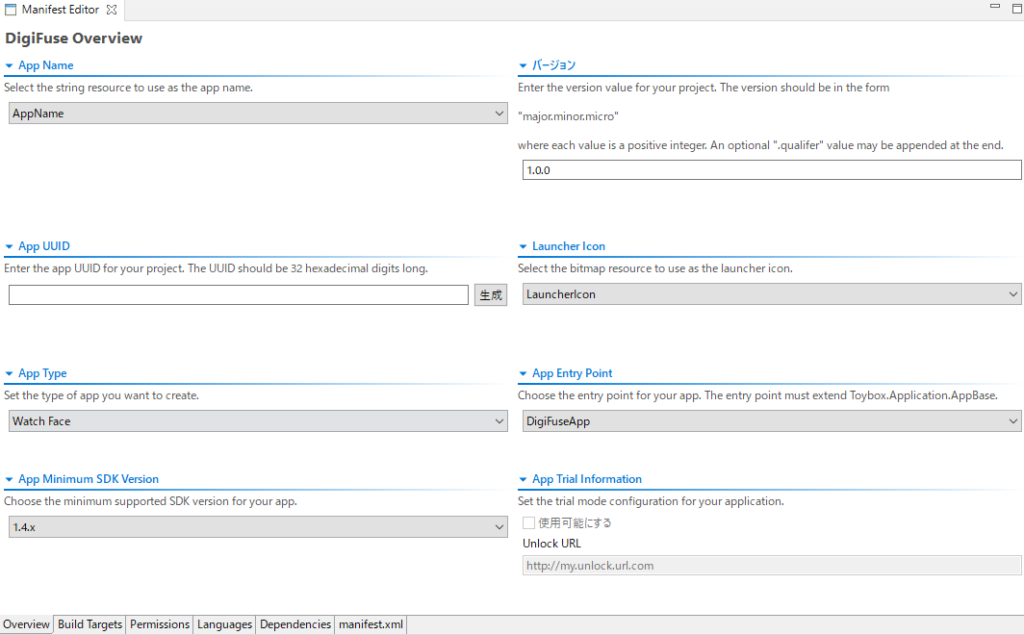
エクリプス側でいうと、以下の画面に関するもの。

タブを見ると次のような感じに分かれている。
![]()
- Overview
VS CodeでF1→Monkey C Edit Applicationに相当する。
これを選択すると、選択肢が次々と表示されるので、それらを選ぶことによりmanifest.xmlの内容が変更されることになる。
初期設定としては、使えるが、後はxmlファイルを直接編集したほうが早いかもしれない。
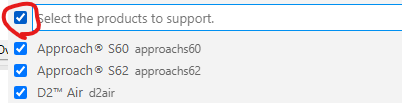
- Build Targets
VS CodeでF1→Monkey C Edit Productsに相当する。
デバイス単位にチェックするようになっているが、面倒なので、全部にチェックを入れ、manifest.xml側を直接編集したほうが簡単。

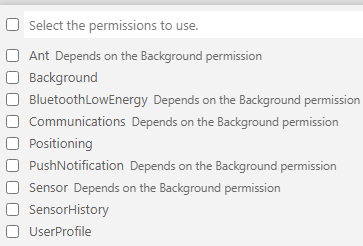
- Permissions
VS CodeでF1→Monkey C Edit Permissionsに相当する。

こちらは、必要なものを適時厳選しチェックしていくといい。
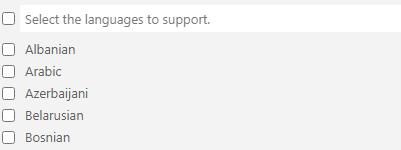
- Language
VS CodeでF1→Monkey C Edit Languageで選択する。

こちらも、必要なときに適時チェックをしていけばいい。
- Dependencies
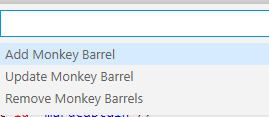
S CodeでF1→Monkey C Configure Monkey Barrelに相当する。
選択すると、以下のような選択肢が出る。

Monkey Barrelについては使ったことがないので、ちょっとここでは説明を省く。
ビルドと実行
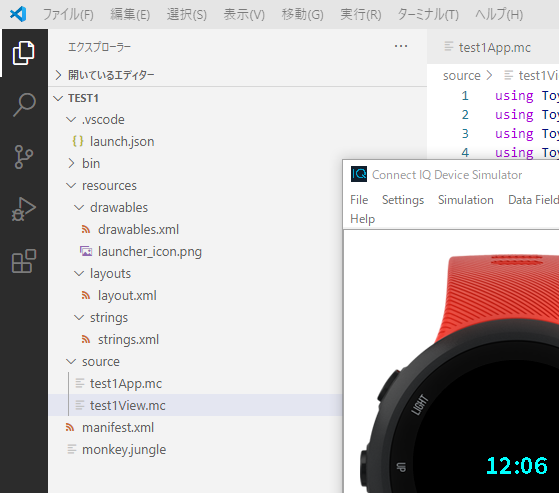
F1→Monkey C Build Current Projectの後デバイスを指定することでビルドができる。

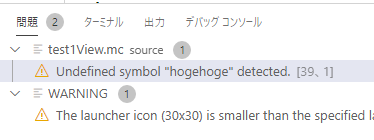
結果については、パネル内に表示される。

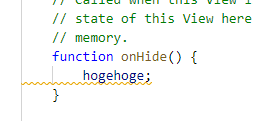
構文エラーなどに関しては、以下の様にコード部分に波線が出てわかるようになっている。

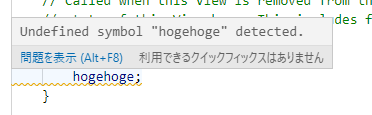
マウスホバーで詳細項目が表示される。

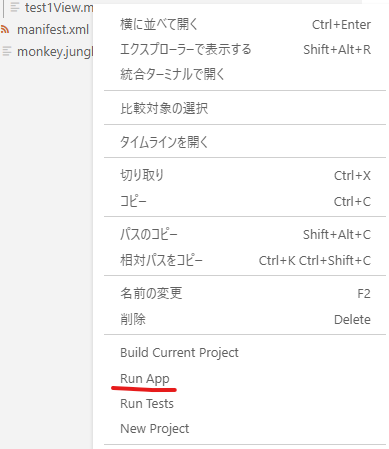
実行に関しては、コンテキストメニューのRun Appで行えるように設定されている。

また、サイドバーのデバッグ内でlaunch.jsonファイルをカスタマイズすることも可能。この場合F5で直接実行も可能になった。
最後に
一通り見たところ、シミュレーターのみを単独起動する手段がないだけで、他はエクリプス側の機能がそろっているように見える。
若干GUIがエクリプス側より貧弱に感じるが、仕方がないかもしれない。
これでエクリプスからおさらばできるかもしれない。

コメント