質問があったのでGarminのPartialUpdateの実装についてまとめてみた。
似たようなことをこちらにも記述はしてある。
- 2024/05/01更新
部分変更の処理方法に関しては、ガーミンサンプルコードのAnalogにあったので、それを元にしてコードを変更した。
そしてクラスの内容を削除。
画面の更新頻度についての仕様
ガーミンのウォッチフェイスを作るにあたった画面の更新頻度について注意する必要がある。
基本としては次のような感じになる。
- 低電力モードでは画面の更新周期は1分単位。
更新タイミングは毎分0秒時。 - 高電力モードでは画面の更新周期は1秒単位。
- 低電力モードから高電力モードへの移行は、時計を見る動作などをした時に発生し、その後一定期間(通常は10秒のようだ)経過後、低電力モードに戻る。
- 高電力モードを維持し続けるのは無理。
これに端末のAPIレベル2.3.0の場合、部分更新(PartialUpdate)というのが使えるようになる。
この部分更新は低電力モードの時に動作し、以下の様な仕様になっている。
- 毎分0秒以外(1~59秒)時にonPartialUpdateを呼び出す。
- onPartialUpdateでの処理時間が一定値を超えた場合、部分更新機能が停止する。
補足1:APIレベルについて
どの端末がどのAPIレベルになっているかは以下ページが参考になる。
ちなみに私が持っている(いた)Forerunner45は1.4.0、vívoactive HRは2.4.0、部分更新の評価用でシミュレーションで実行していたのはvívoactive 4でこちらは3.3.0だった。
補足2:低電力モードに移る10秒
仕様として決まっているのかどうかは不明だけど、以下クラスヘルプ内に記載がある。
After this period in high power mode (typically about ten seconds), the system will call onEnterSleep() to notify the application that it is preparing to enter low power mode.
補足3:部分更新機能が停止する処理時間はどれくらい
これに関して仕様として記載されている箇所を探し出すことはできなかった。
この情報は、WatchFaceDelegateのonPowerBudgetExceededが呼び出されたときに呼び出しパラメータのWatchFacePowerInfoのexecutionTimeLimitが該当するのだと思う。
これに関してシミュレーションでちょっと確認したところ30ミリ秒ということが分かった。
結構厳しいな。
補足4:API 2.3.0未満でも秒更新しているウォッチフェイスなくない?
多分それはシステムで用意されているウォッチフェイスだと思う。
それらウォッチフェイスは、Monkey Cを使い作ったものではなく、処理時間も短くできているので秒更新可能に作っている、という見解がメーカーから出ている。
実装方法
自分が作ったウォッチフェイスでは、部分更新につても対応をしている。
どのような感じでクラスを設計し実装しているかにつて紹介したい。
「秒」単位に更新可能かどうかについては以下の様な場合分けができ、それを実現するようなクラス構成としている。
- 高電力モード
秒周期で呼び出されるので「秒」に関する表示の処理を実行する。 - 低電力モードかつonPartialUpdateの呼び出しが可能となっている場合
「秒」に関する表示の処理を行う。この時の呼び出しはほぼ「00秒」。 - 低電力モードかつonPartialUpdateの呼び出しが不可能となっている場合
「秒」に関する表示の処理を行わない処理にする。
クラス構成(2024/05/01削除)
コード
APIレベルは何?という判断はできないのでapp内ではonPartialUpdateというクラスメソッドを保持しているかどうかで処理を切り替えている。
またonPartialUpdateでWatchFaceDelegateを利用しているクラスの実装としてサンプルなど多くのコードではそれをグローバル変数として置いておくケースが多いのだけど、個人的には嫌いだったので初期化情報のパラメータとして渡すようにしている。
class Base extends WatchUi.WatchFace {
private var doViewSec_ = false; // 高電力モード時に秒を描画するためのフラグ
private var partialUpdatesAllowed_ = false;
// 部部更新モードの是非設定
function setPartialUpdatesAllowed(value as Boolean) as Void {
partialUpdatesAllowed_ = value;
}
// 低電力モードに入った場合に呼び出される関数
function onEnterSleep() {
doViewSec_ = false;
}
// 高電力モードに入った場合に呼び出される関数
function onExitSleep() {
doViewSec_ = true;
}
// 秒の情報を表示するかどうかbool型を返す
function doViewSec() as Boolean {
return doViewSec_ || partialUpdatesAllowed_;
}
}
// 電力消費量のウォッチ用
class Delegate extends WatchUi.WatchFaceDelegate {
var view_ as Base;
function initialize(obj as Base) {
WatchUi.WatchFaceDelegate.initialize();
view_ = obj;
if (WatchUi.WatchFace has :onPartialUpdate) {
// 部分変更対応
view_.setPartialUpdatesAllowed(true);
}
}
function onPowerBudgetExceeded(powerInfo) {
view_.setPartialUpdatesAllowed(false);
}
}
class App extends Application.AppBase {
var view_ as Base;
function initialize() {
AppBase.initialize();
view_ = new Base();
}
// Return the initial view of your application here
function getInitialView() {
if (WatchUi.WatchFace has :onPartialUpdate) {
return [ view_, new Delegate(view_) ];
}
else {
return [ view_ ];
}
}
}
部分更新部の処理
この部分の処理に関しては、結局それぞれのウォッチフェイスによるとしか言いようがない。
私が作成したウォッチフェイスでは以下の赤丸部分の「秒」部分のみを部分更新対象としている。

部分更新の流れとしては次のようになる。
- 更新か所を特定する。
この部分をdc.setClipでクリッピングする。 - グラフィックを更新する。
注意点としてはクリッピングする領域が矩形しか対応していないということ。
デジタル時計であれば簡単に対応は可能だけど、アナログ時計の秒針を使う場合は結構面倒かもしれない。
個人的にはアナログ時計が好きなのだけど、上の理由だけでデジタルのウォッチフェイスにした。
補足:部分更新の処理時間を見るには
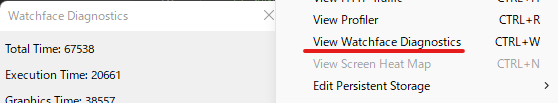
シミュレーター起動後、低電力モードに変更し、Watchface Diagnosticsで確認できる。

ここで表示されるTotal Timeが参考値。値は多分μ秒になるのでこの値が30000以下になる様に処理の最適化をする必要がある。
参考
部分更新でonUpdateを更新箇所だけクリッピングして呼び出す、ということも可能。
私のウォッチフェイスで実行した場合、どんなパフォーマンスとなったか示しておく。
| 処理方法 | トータル時間 |
| onUpdate | 110077 |
| クリッピング後onUpdate | 63010 |
| 部分更新としてチューニングしたもの | 12110 |
クリッピング後onUpdateを呼び出すものに関して、Watchface Diagnosticsで詳細を確認したところ、実行時間とグラフィック時間に変化はなく、表示時間が減っていた。
ただ上の表を見てわかる通り、「クリッピング後onUpdate」でも63ミリ秒かかっているので30ミリ秒にはまだ足りない結果になっている。
コメント