Modelで発生した変更通知をViweModel側でどのように利用するのか。ちょっと書いてみる。
想定する利用ケース
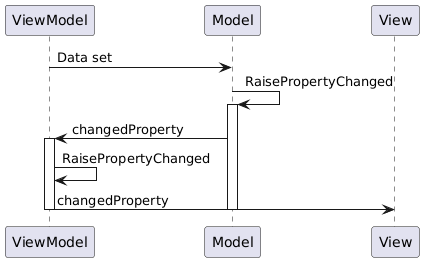
ViewModel側からModelへのアクション、もしくはModel側での何らかのアクションで、ViewModel側に通知をしなければいけないケース。
大体の流れは上記のようになると思う。ここで注目するのは、ViewModelのchangedPropertyの処理。
Modelから上がってきた変更通知情報をもとに、自分自身(ViewModel)の何が更新され、View側に通知する必要があるのか。これをまとめて記述する。
ViewModeの記述
public string data1 {get;set;}
public string data2 {get;set;}
public string data3 {get;set;}
private void changedProperty(object sender, PropertyChangedEventArgs eventArgs) {
switch (eventArgs.PropertyName) {
case Property.status:
RaisePropertyChanged(nameof(data1));
RaisePropertyChanged(nameof(data2));
RaisePropertyChanged(nameof(data3));
break;
case Property.connect:
RaisePropertyChanged(nameof(data3));
break;
}
}
Model側の記述
通知の呼び出し自体は、RaisePropertyChanged(名称)となるのだが、この名称に関しては、static constで定義しておいた方が良いと思われる。
/// <summary>
/// プロパティ名
/// </summary>
public static class Property {
/// <summary>持っているステータスが更新された</summary>
public const string status = "Status";
/// <summary>接続状態に変更があった</summary>
public const string connect = "Connect";
}
Model側は、ViewModel側の様にバインドされるわけではないので、個別に名称を決めておく。また、この名称の通知が来た場合の通知内容を記載する。
通知用のインターフェース定義のようなもの。
この定義をもとに、ViewModel側で、どのような対応を行うかを決定する。種となるのは、View側へのさらなる通知になるとは思う。
最後に
今は、一人でプログラムを作っているので、インターフェース定義はあまり重要視していないが、これが複数人数のチームの場合は、View – ViewModel – Model間の各々のインターフェース定義と、それぞれ単体でテストできる環境をまず構築しておかないと、最後の結合時に泣きを見るんだろうな。
後仕様変更時の影響範囲の見積もりとか。


コメント