初めに
AndroidやiPhone向けソフトウェアを作成するのに、アイコンを作成することが付いて回る。多くは無償利用可能なアイコンを利用することができるのだが、いくつかはそこに含まれていないものがあり、どうしても自作しなければいけなくなってくる。
Visual Studioに付属しているエディタを使えばいいのかもしれないが、ドット絵師でもない自分には、図柄を決めそれをドットに落とし込むなど到底できそうにないと思った。
そこで、よく使うPowerPointの図をPNGで保存してからアイコン化という流れで作成することを思いついた。
通常?のアイコン作成の流れ
「一般的な」話はよくわからないのだが、昔ソフトウェアの外注でアイコン作成をしてもらったときの発注先の人曰く、イラストレーター等のドローソフトで概略作成しそれをビットマップ化。保存したビットマップをエディタで微調整するということだった。
今はどうなのだろうか。
「イラストレーター ソフトウェア アイコン」でWEB検索してみたらそれらしいことが書かれていたので、たぶん同じ流れなのだろう。
利用するソフト
新たに追い金をかけずに作成したかったので、イラストレーターに変わるドローソフトをなににしようかと考えた。
初めに考えたのはGNU系ソフトのInkscape。
ダウンロードしてちょっと使い始めたのだけど、簡単なアイコンを作成するにしてはちょっと大がかりかな。あとは初めて使うもののため、使い勝手がわからない。
そこで思い出したのがPowerPoint。
今Office 365を年間契約で使っているので、PowerPointであれば追い金なしで使えるし、よく使っているので使い勝手もわかっている。
あと、ドローの図形もビットマップ保存可能だし。
ということで、ベースとなるものについてはPowerPointを使用することにした。
PowerPointから出力されたビットマップを適切なサイズにするのは、以前PowerShellで作った画像のリサイズスクリプトを流用すればいいも。
作業の流れ的なもの
イラストレーターでの流れを踏破してPowerPointでの流れをとりあえず考えてみる。
流れ的に以下の様になるのだろうか。
- PowerPointの図形などでアイコンの図柄を決める。
- 図形群を図として保存する。
- 保存した図の縦横ピクセル数をアイコン用のサイズに調整する。
- 調整後のアイコンをさらに微調整する。
これらを流すうえでの設定や操作方法などを以下に示す。
PowerPointの設定
これらは、「PowerPointの図形などでアイコンの図柄を決める。」を実施するために必要となる前段階の作業になる。
ひな形

空白のものを使うのが良いと思われる。
スライドマスターの編集
作業をしやすくするため、スライドマスターにちょっとひと工夫を加える。


マスターページを選択し「背景の書式設定」を選択する。

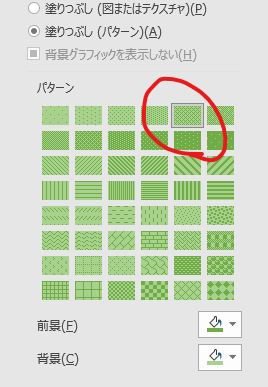
塗り潰しパターンを選択しパターンはまあどれでもいいが選択。ちなみに赤丸が付いているものを私は選んでいる。前景色と背景色は好みで。
この設定をすることで、アイコンを作成する際の「透明」部分の認識をすることができる。

アイコン枠
後のビットマップファイル化の識別のため、アイコンの図柄を定義するためのアイコン枠を用意する。
これは図形の四角形を使う。

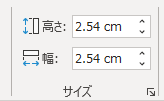
これを配置後、縦横サイズ、塗り潰し、枠太さを以下の様に設定する。

上ではサイズを1インチ(2.54センチ)四方を想定しているが、この大きさにこだわりはない。
アイコン作成時の枠の大きさを統一することを目的としている。


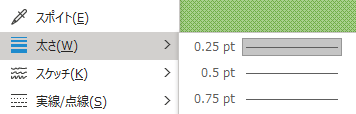
枠の太さは細めに、塗り潰しは無しにしておく。
またこの図形枠はアイコン一つ一つに用意するため、四角形のデフォルトとして登録しておくといいかもしれない。

図形編集の登録
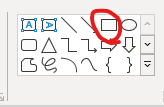
図形を編集して作成する場合に、透明化させる部分が必ずと言っていいほど出てくる。

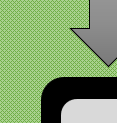
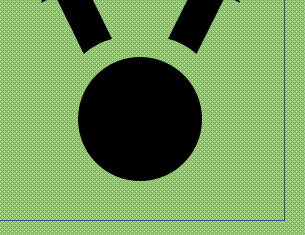
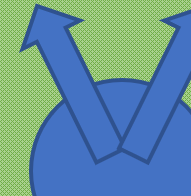
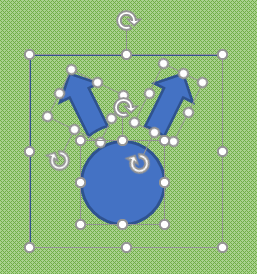
例えば上のような図のように、上の矢印を円形で切り抜くようなケース。
ここで必要なのが、図形の編集機能。これらPowerPointの標準設定では選択できないので、リボンに登録をしておく必要がある。
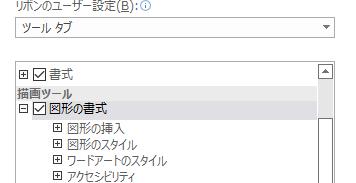
ファイル – オプション – リボンのユーザー設定と選択し、コマンドの選択でリボンにないコマンドを選ぶ。

リボンのユーザー設定側は、ツール – 描画ツール – 図形の書式を選択し、ここに新しいグループを選択する。名前は「図形の編集」あたりが良いと思われる。

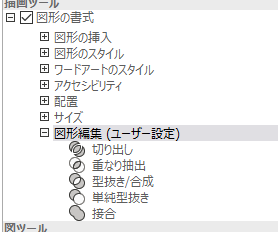
この図形の編集に、左側から「切り出し」「重なり抽出」「型抜き/合成」「単純型抜き」「接合」を登録しておく。
左側では、それぞれの名称の後ろに[図形の~]と書かれている。またリストの位置もバラバラなので注視して探してほしい。

最終的には、上のような状況になるかと思う。
この機能を使い、次のように編集している。

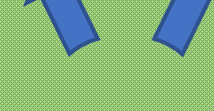
丸と矢印を上のように配置。これらを選択し、「切り出し」を行う。そうすると図ではわかりづらいが、図形の重なり部分が全て個別の図形に分割される。

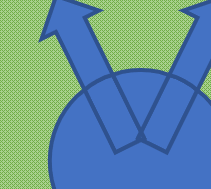
不必要な部分を除くと、矢印の尾の部分が円で切り欠きができる。

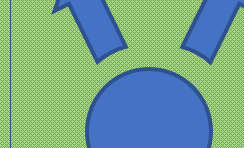
その下に円を配置することで、次のようになる。

背景が白の場合、丸図形の枠線を白の太線にし、次のような形にすることでなんとなくできたような気がしていたのだけど、これをビットマップにした場合、白の部分は透明ではなく白なので想定したようなアイコンにはならなかった。

透明部分にしたい場所は「白」ではなく、マスターページン背景色が見ることができるように図形の編集をする必要がある。
アイコン図形の作成
これらは、「PowerPointの図形などでアイコンの図柄を決める。」という部分。
アイコン枠を配置し、その内側に図形を描いてアイコン図案を作成していく。
この部分に関して特に書き記すところはない。
ビットマップ保存
これは「図形群を図として保存する。」という作業部分。
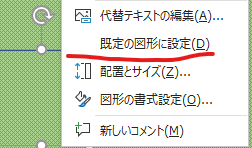
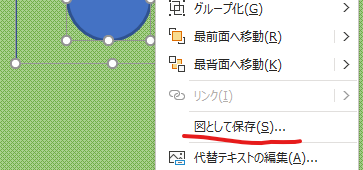
アイコンの図枠込みで図形の選択を行い、コンテキストメニューから「図として保存」を選択する。


デフォルトの保存形式はPNGだが、そのまま保存する。
アイコン化
これは「保存した図の縦横ピクセル数をアイコン用のサイズに調整する。」という部分。
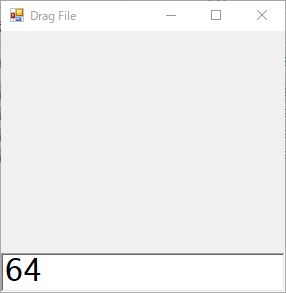
提示したPowerShellを起動することで以下の様なGUIが出る。

テキストエリアの数値は、リサイズ後のアイコンの縦横ピクセル数になる。
ここにアイコンサイズを指定し、その上のフィールドにビットマップ保存したPNGファイルをドロップすることで、指定されたサイズのアイコンが作成される。

アイコン化用のPowerShellソース
以前作成したPowerShellの画像リサイズスクリプトを流用し、GUIを追加したもの。


コメント