Flutterのウィジェットテストを行うときにつまずいたことなどのその2。
- Slidableのテスト
- ReorderableListViewのテスト
Slidableのテスト
ドラッグしてActionPaneに設定されている項目を表示させるためにはSlidableの幅半分(これはActionPaneのextentRatioに依存する)ドラッグさせる必要がある。

Slidableの幅は一応上位側で指定可能だとは思うので、その半分のオフセット移動をするように注意する。
テスト時には、以下の様な方法で幅を求められるのでそれを元にするのが良いと思う。
final item = find.byType(Slidable);
final size = tester.getSize(item.at(0));
await tester.drag(item.at(0), Offset(-size.width, 0), warnIfMissed: false);移動量は-size.width/3ぐらいまででも動いた。
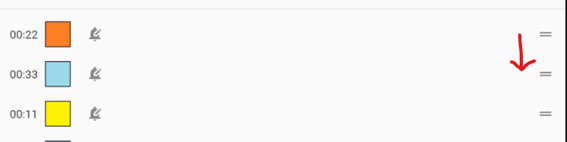
ReorderableListViewのテスト
順序入れ替えに関するウィジェットテストを行う場合、ドラッグで指定するものはIcons.drag_handleを指定するのがいいのではないかと思う。(デフォルトがこれだと思うので)
移動量(オフセット値)についても、Slidable同様にWidgetTester.getSizeで求めた値を使用するといいと思われる。また指定するオフセット量は、*2等の整数倍を使うのがいいらしい。

例えば上の様なものの場合、画面での操作ではオフセット量の半分ほどでドラッグ可能なのだけど、テストでの指定では2倍にしないと、次の要素との交換ができなかった。
実際のテストコードは以下の様な感じ。
final size = tester.getSize(find.byType(TimerListItem).at(0));
final item = find.byIcon(Icons.drag_handle);
await tester.drag(item.at(0), Offset(0, size.height * 5.0),
warnIfMissed: false);TimerListItemはReorderableListViewに表示する子供のWidgetで、これを使ってリスト部分の表示サイズを取得し、指定倍数のドラッグ移動をしている。
移動量を1.7倍などの中途半端な数値にした場合、想定されている場所との交換がされず、想定位置の次の次と交換されるというちょっと動作としてわからない動きになった。
これに関して調べてみたのだけど、あまり情報はなかった。
ちなみにReorderableListViewのパッケージ内のテストは以下の様な実装になっていた。
final TestGesture drag =
await tester.startGesture(tester.getCenter(item.at(0)));
await tester.pumpAndSettle(const Duration(seconds: 1));
await drag.moveTo(tester.getCenter(item.at(1)));
await drag.up();ただこれを使ってもうまく動きをつかめることができなかった。
コメント