Flutterのgolden_toolkitで日本語を表示する場合の手順について。
ついでにGetXを使用した場合の国際化と合わせた利用方法についても記載。
- 2022/05/25
テスト時のGetXでの国際化メッセージの設定について修正。
初めに
Widgetの画面の情報をもとに回帰テストを行うのにgolden_toolkitを使うことにした。
ただ使用されるフォントが「Ahem」と呼ばれるもので、未定義の文字は□が表示される形になっているのだけど、日本語のフォントは未定義状態となっている。
そのため、日本語テキストを表示すると以下の様に表示される。

何とか日本語も表示できないか調べてみたのだけど、多くが想像していたやり方と異なっていたのとそのままでは国際化されたアプリケーションでの利用が難しかったので、正しいらしいやり方を考えてみた。
golden_toolkitのフォントの取り扱い
基本的には以下に書かれている通り。

flutter_test_config.dart(設定初期化処理)内でawait loadAppFonts();を行うと登録されているフォントが読み込まれる。
ただテスト環境ではpubspec.yamlにフォント情報がかかれていないと「Ahem」しか使用できない状態になる。
日本語フォントの設定
そこで、まず日本語フォントを読み込むための設定を行う。
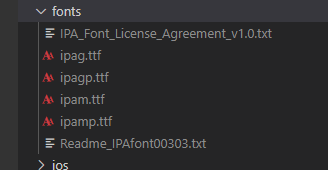
フォントは、拡張子がttfのものになるが、今回はIPAのフォントを使うことにした。

上記サイトからダウンロードしてきてそれをflutterプロジェクトに配置する。
フォントの設定方法については、以下を参照。
私の環境ではちょっと古いけどIPAフォント(Ver.3)の4書体パックというのを使用した。
その時のフォルダの設定とpubspec.yamlの設定は以下になる。

flutter: fonts:
- family: IPAGothic
fonts:
- asset: fonts/ipag.ttf
- family: IPAPGothic
fonts:
- asset: fonts/ipagp.ttf
- family: IPAMincho
fonts:
- asset: fonts/ipam.ttf
- family: IPAPMincho
fonts:
- asset: fonts/ipamp.ttfテストコードの記載方法
final testWidget = MaterialApp(
theme: ThemeData(fontFamily: "IPAGothic"),
home: Material(
child: SortOrder(
initialValue: value,
)));肝は、themeに上で定義した日本語フォントをfontFamilyにしたテーマを設定すること。
この設定で以下の様に日本語文字列が表示される。

pubspec.yamlに定義されているフォントは、loadAppFontsで読み込まれているのでそのフォント名を指定することで日本語が表示される結果になる。
GetXの国際化対応環境でのテスト

GetXパッケージの国際化されたアプリケーションのテスト方法について。
flutter_test_config.dart(設定初期化処理)内で Get.addTranslations(Messages().keys);を呼び出すことで変換クラスの登録を行う。←正しくはなかった。
setUpメソッド内で、Get.addTranslations(Messages().keys);を呼び出す。
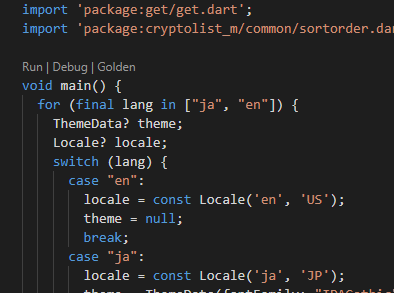
テスト処理側では次のような実装になる。
void main() {
setUp(() {
Get.addTranslations(Messages().keys);
});
tearDown(Get.reset);
for (final lang in ["ja", "en"]) {
ThemeData? theme;
Locale? locale;
switch (lang) {
case "en":
locale = const Locale('en', 'US');
theme = null;
break;
case "ja":
locale = const Locale('ja', 'JP');
theme = ThemeData(fontFamily: "IPAGothic");
break;
}
testGoldens('View1_$lang', (WidgetTester tester) async {
final testWidget = GetMaterialApp(
locale: locale,
theme: theme,
home: テスト用ウィジェット());
await tester.pumpWidgetBuilder(testWidget);
await screenMatchesGolden(tester, 'test${lang}_post');
});
}
}for文で日本語、英語の環境を切り替え、テーマとロケールを設定し、それをテスト処理側に渡して処理をさせるといった感じ。
golden_toolkitで保存される画面のファイル名にen/ja等の名称を入れたかったので、上の様なfor文にして見た。

コメント