初めに
Flutterのランチャーアイコンを作成する場合、直接作成するか以下のツールを使うのが良いのだそうだ。

残念ながらつい最近Flutterに追加されたWindows版とWeb版には対応しておらず、Github上の更新もちょっと止まっている。
有識者が対応版を作ったらしいのだけど、コンフリクトを起こして本体にマージができないとか何とか。
- 2022/08/23 追記
0.10.0(2022/08/02)でWeb/Windows版も対応したとのこと。
そのためこちらを使うのでもいいのだろう。
なんで、面倒なのでPowerShellで作ることにした。ソースは以下の場所にある。

使用方法
アイコンの基本となるイメージを、Flutterプロジェクトの以下のフォルダに配置する。
| ファイル名 | 使用目的 |
| assets\icons\base.png | Windows版、Android版、Web版のランチャーアイコンを作成するための基準となるイメージ |
| assets\icons\iOS.png | iOS版のランチャーアイコンを作成するための基準となるイメージ |
| assets\icons\Windows.png | 任意 Windows版のランチャーアイコンを作成するための基準となるイメージ。 ない場合はbase.pngを使って作成される。 |

上記のものを用意し、VSCodeのコマンドから以下の様に実行すると、ランチャーアイコンを作成する。
flutterCreateIcon.ps1 .特記事項
- ベースとなるファイルがない場合やターゲットとなるデバイス用のフォルダがない場合には、変換処理は行わない。
- base.pngとwindows.pngを分けているのは、Windows版のアイコンが枠全体を使用するようなものだったので、分けたほうが良いと考えた。
- base.pngとiOS.pngを分けたのは、iOS版アイコンはコーナーがラウンドなのと背景が透明じゃないため。
ベースアイコンの作成方法
基本的な考え方については、上のものを利用している。
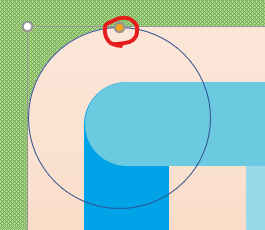
Windows/Android版は枠のみのものを配置して、領域やPNGに保存するための指標としているが、iOS用のアイコン作成では、背景にエッジが丸い四角を配置しているところ。

こんな感じ。
エッジのコーナーRの半径はアイコンサイズの17.6%近傍らしいので、それに合わせている。
また、リサイズするための元となるイメージのサイズは、アイコン作成サイトをちょっと見たところ1536×1536というのがあったので、それに倣った。
そうすると、PowerPoint側で枠の大きさは11.83cm四方のものとなり、iOS用のコーナーを作るためには、別途直径4.16416の真円を用意しそれに合わせてコーナー調整をする。

仕組み
Flutterプロジェクトを新規に作成した際に自動生成されるランチャーアイコンを、ベースイメージから作成されたイメージで上書きするようにしている。
ファイル配置等が変更された場合はスクリプト側も変更しなければいけなるが、まあ仕方がないか。
更新対象としているファイル
# Android(フォルダがある場合に変換する)
# android\app\src\main\res\mipmap-hdpi\ic_launcher.png 72x72
# android\app\src\main\res\mipmap-mdpi\ic_launcher.png 48x48
# android\app\src\main\res\mipmap-xhdpi\ic_launcher.png 96x96
# android\app\src\main\res\mipmap-xxhdpi\ic_launcher.png 144x144
# android\app\src\main\res\mipmap-xxxhdpi\ic_launcher.png 192x192
# iOS(フォルダがある場合に変換する)
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-20x20@1x.png 20x20
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-20x20@2x.png 40x40
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-20x20@3x.png 60x60
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-29x29@1x.png 29x29
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-29x29@2x.png 58x58
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-29x29@3x.png 87x87
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-40x40@1x.png 40x40
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-40x40@2x.png 80x80
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-40x40@3x.png 120x120
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-60x60@2x.png 120x120
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-60x60@3x.png 180x180
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-76x76@1x.png 76x76
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-76x76@2x.png 152x152
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-83.5x83.5@2x.png 167x167
# ios\Runner\Assets.xcassets\AppIcon.appiconset\Icon-App-1024x1024@1x.png 1024x1024
# Windows(フォルダがある場合に変換する)
# windows\runner\resources\app_icon.ico 256x256
# Web(フォルダがある場合に変換する)
# web\favicon.png 16x16
# web\icons\Icon-192.png 192x192
# web\icons\Icon-512.png 512x512
# web\icons\Icon-maskable-192.png 192x192
# web\icons\Icon-maskable-512.png 512x512WEB版の特殊仕様
背景を白で塗りつぶすようにしている。
また通常のものとmaskableなものを生成している。
maskableなものについては以下を参照。
Windows版の特殊仕様
ICO形式のファイルに変換する必要があり、これは通常のライブラリで簡易に出力ができなかったので、StackOverflowの回答等にあった実装を利用し直接ファイル化するようにしている。
入れ込んでいるイメージは256×256サイズにリサイズしたもの1つだけになっている。
ちょっとだけ疑問
Flutter使いの人は、どのように個々のデバイス向けのアイコンを作成しているのだろうか。
AndroidとiOSだけの人はflutter_launcher_iconsで問題ないのでいいんだろうか。

コメント