ListTileのLeadingとTitleの隙間を調整する方法というのを以前調べたものから、その部分だけ抜粋したものを再掲載。
- 2024/12/23 visualDensityについて修正
Android/iOSとWindows/MacOS/Linuxでデフォルト値が違っていたため、ここではWindows版の場合での話としてみてほしい。
LeadingがあるときのTitleの位置の決定方法
Titleの左端位置は以下の計算方法で決定される。
- max(leadingの幅, minLeadingWidth)+ horizontalTitleGap+ visualDensity.horizontal * 2.0
それぞれのパラメータの値は「直接指定→テーマ→デフォルト」から取得している。
Leadingがある場合、「leadingの幅」のところにその幅の値が代入される。
Leadingにデフォルトで用意されているアイコンなどを配置した場合は、おおくは24になるはず。
各値のデフォルト値は以下のようになっている。
- minLeadingWidth
40 - horizontalTitleGap
16 - visualDensity
「直接指示→ListTileTheme→Thema」になっていて
ListTileTheme のデフォルトはnull
Themeのデフォルト値はAndroid/iOSが0、Windows/MacOS/Linuxが-2の模様。
これはdefaultDensityForPlatformメソッドで持ってきているようだ。
設定例
ベースとしたListTileのコード。
ListTile(
leading: Icon(Icons.abc),
title: Text('LeadingとTitleの間の隙間をなくす'),)調整対象となるパラメータはminLeadingWidth、horizontalTitleGap、visualDensityになる。
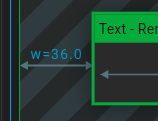
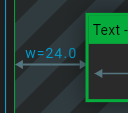
ウィジェットの画像はWidget Inspectorの機能を使って、ウィジェットのエッジ領域位置を水色の線で表示している。

Widget Inspectorの上のアイコンがONの状態での表示という意味。
アイコンの幅はすべて24となっている。
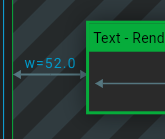
パラメータの設定をしない場合

Title開始位置は52。

計算式に当てはめると、max(24, 40)+ 16+ -2 * 2.0となり52が求められる。
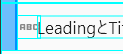
minLeadingWidthを0にした場合
「余白をなくしたいんだけど」という質問に対しての回答になってしまっているのかも。
stackoverflowでの回答として以下のようなもの。


余白はなくなってないです。デフォルトよりは狭くなってるから、これで良いといえば良いのかもしれないが。
実際のTitleの開始位置は36。

計算式に当てはめると、max(24, 0)+ 16+ -2 * 2.0となり36が求められる。
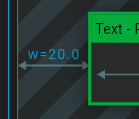
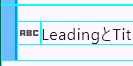
minLeadingWidthとhorizontalTitleGapを0にすると

これは前回でも指摘した通り、TitleがLeadingに食い込んだ形になってしまう。
実際のTitleの開始位置は20。

アイコンの幅が24なので、食い込んでいるという感じ。
計算式に当てはめると、max(24, 0)+ 0+ -2 * 2.0となり20が求められる。
- 補足
Android/iOSはvisualDensity.horizontalのデフォルトが0なので、このパターンでLeadingとTitleの隙間をなくす実装になる。
LeadingとTitleの隙間をなくすには
minLeadingWidthを0、horizontalTitleGapを0、visualDensity.horizontalを0.0にする。
実際のコードは以下のようになる。
ListTile(
leading: Icon(Icons.abc),
title: Text('LeadingとTitleの間の隙間をなくす'),
minLeadingWidth: 0,
horizontalTitleGap: 0,
visualDensity: VisualDensity(horizontal: 0.0),
),
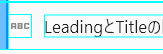
Titleの位置は24と、アイコンの幅24の隣に配置される。

計算式は、max(24, 0)+ 0+ 0 * 2.0で24となる。
- 補足
visualDensity.horizontalの値がプラットフォーム毎に変化していることから、マルチプラットフォームでの運用を考える場合は、このやり方になるのだと思う。
コメント