Inputdecorator(TextField)でisDenseがtrueの場合によくわかる項目で、縦方向の配置に違いがあるケースがある。
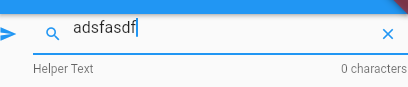
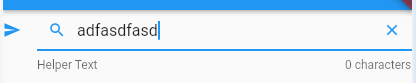
- テキストが上揃えのケース

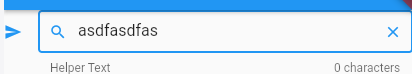
- テキストが中央揃えのケース

それぞれの実装の違いは、border: OutlineInputBorder(),がない場合(1)とある場合(2)の違い。
サンプルの実装が以下になる。
return const TextField(
decoration: InputDecoration(
icon: Icon(Icons.send),
hintText: 'Hint Text',
helperText: 'Helper Text',
counterText: '0 characters',
prefixIcon: Icon(Icons.search),
suffixIcon: Icon(Icons.clear),
isDense: true,
border: OutlineInputBorder(),
),1の上揃えなのを中央揃えにするには、Inputdecorator(TextField)のtextAlignVertical: TextAlignVertical.centerにすることで対応できる。

サンプルコードが以下になる。
return const TextField(
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
icon: Icon(Icons.send),
hintText: 'Hint Text',
helperText: 'Helper Text',
counterText: '0 characters',
prefixIcon: Icon(Icons.search),
suffixIcon: Icon(Icons.clear),
isDense: true,
),
);なんでこのような違いがあるのか調べた結果が以下になる。
Inputdecorator(TextField)のtextAlignVerticalが設定されていない場合のデフォルト設定が !decoration.isCollapsed && decoration.border.isOutlineの場合に中央揃え、それ以外は上揃えになるように実装されていたからという結果。
この動きは#34355で入ったようだ。
コメント