久しぶりの更新だ。
fl_chartはFlutterのチャートを描画するためのパッケージで、2024/2現在でLikesが5000オーバーなほぼチャート描画のためのデフォルトの様なパッケージ。
その中でもRadarChartの問題点とその対応についての記述。
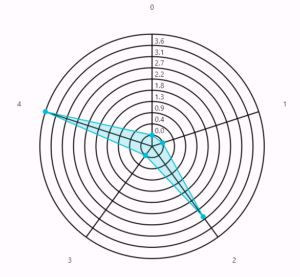
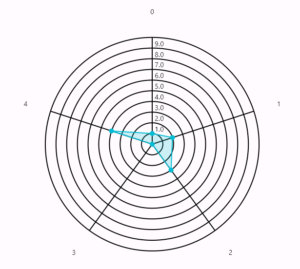
RadarChartは以下の様な図のこと。レーダー図とかスパイダー図とかで検索できる物。

これは[0, 0, 3, 0, 4]という数値のリストを表示している。
これを実際使ううえで2点ほど問題点があることが分かる。
- 中心がゼロ(もしくは最小値)位置にならない
- 最大値(外周の値)・最小値を固定できない
問題点
中心がゼロ(もしくは最小値)位置にならない

上記の図は、[1, 2, 3, 0, 4]という数値をプロットしたものでtickCountは9にしてある。
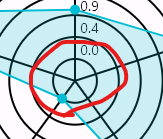
望むプロットは、レーダーの1週目が0.0ではなく、中心が0.0であってほしかった。
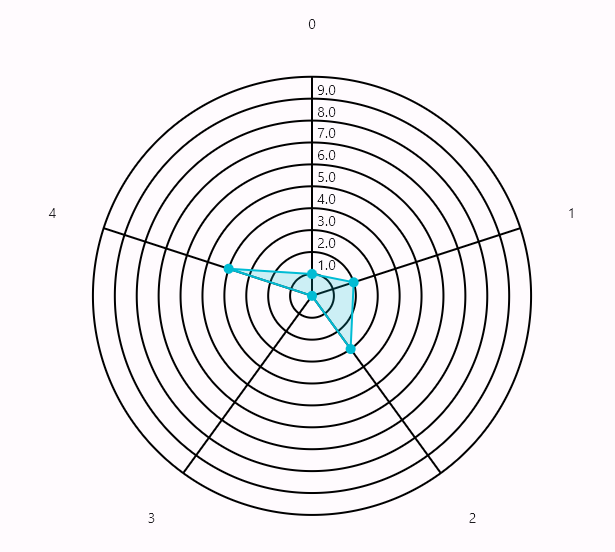
具体的にはこんな感じ。

issuesにも登録されているのだけど、まだ改善されていない。
最大値(外周の値)・最小値を固定できない

前と同様に、[1, 2, 3, 0, 4]をプロットしている。この外周の値を10としたいのだけどその方法がない。
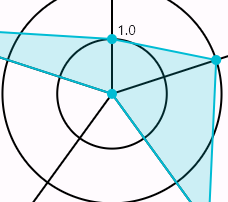
具体的には以下の様な図にしたいという感じ。

これは中心を0にしているのだけど。
こちらもissuesに登録はされている。
原因
対策にも直結するのだけど、レーダーチャート図を描くためのmin/maxの値は、与えられた数値群のmin/maxを計算して求めたものを使用している。
それが以下のプロパティ。
この実装のため、最大・最少値が固定できない結果になる。
また、レーダー描画の中心から数えて1番目のメモリ位置が、最小値のプロット位置になるという描画仕様になるため、絶対中心位置にプロットができないという現状になってしまっている。
対応
上記クラスのminEntry/maxEntryが自動計算になってるんで、それをユーザーから与えたものを使うようにするという対応で、まず「最大値(外周の値)を固定できない」という問題を解決してしまう。
また最小値も固定できるので、そこから想定上の中心位置の値から最小値を設定することで、レーダーの中心位置にもプロット可能にしてしまおうということ。
それが以下のクラス。これをRadarChartDataの代わりに使用することで、2つの問題点を解決可能になる。

最大・最少値が固定化
RadarChartDataFixMinMaxのmin/maxに値を設定することで可能。
中心を0にする
min, max, tickCountを利用することで可能。
チャートの描画処理を参照した結果、minEntry-(abs( maxEntry – minEntry)*tickCount)が中心の値になることが分かった。
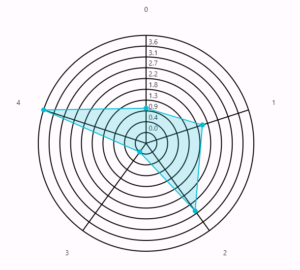
例えば、外周を10、中心位置を0でプロットしたい場合は、max:10、min:1、tickCount:9と設定することで、データ内に0があれば、それが中心プロットされる。
上記を設定した結果、以下のようなプロットが実現できる。

コメント