前回Flutter-ポップアップメニューでスタイル設定などでポップアップメニューのMaterial対応やカスケード対応などやってみたのだけど、メニュー内の文字スタイルなどMenu側ではなくListTile側に寄ってしまうのではないかと思い、自前でウィジェットを作成したほうが良いのではないかと考え、実装してしまった。
ウィジェット類のソースはGist側。

ListTile風なTile配置ウィジェットをPopupMenuTileとして実装。
これに合わせてPopupMenuItem、PopupMenuButton、CheckedPopupMenuItemのpaddingを0にしたラッピングクラスを用意。
PopupMenuButtonに関してはメニューが出るオフセット値も想定したものをデフォルトにしている。
今のPopupMenuItem、PopupMenuButton、CheckedPopupMenuItemの末尾にPを付けて、ListTileをPopupMenuTileに置き換えることでMaterial対応なメニューでかつカスケードなメニューが構築できるようにしてみた。
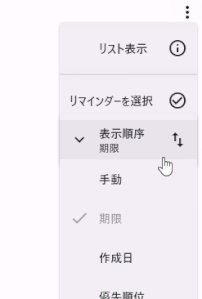
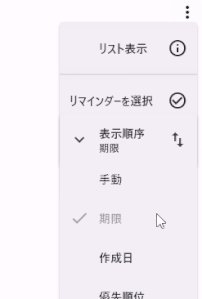
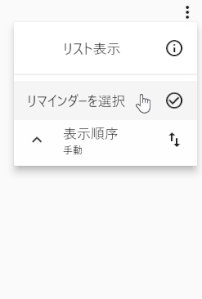
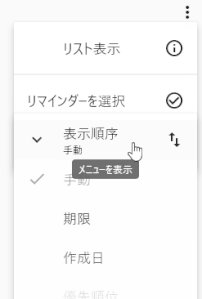
実際に実装し動かしてみたのが以下の感じ。


subtitleを入れても高さはMenuの要件にあった高さに調整ができたのもよかった点かな。
独自になったのがPopupMenuTileのsubtitleの文字スタイル。
仕様としては定義されていないので、MenuのtitleのスタイルとListのsubtitleから類推し、Label Medium/On surface variantを使うようにした。
次に注意点としては、CheckedPopupMenuItemPがCheckedPopupMenuItemをコピペして作った点。
CheckedPopupMenuItemをextendしてState側のbuildChildをオーバーライドするのが一番いい実装だったのだけど、State側クラスがプライベートでまたプライベートなアニメーションコントロールを使用していたため、この方法を断念。
コピペしてListTile部分をPopupMenuTileとするようにした。

コメント