SwipeViewで幅の調整をしようと思ったら、思いのほか手こずってしまった。
SwipeItemを使った場合
サンプル等に掲載されているのは大体SwipeItemを使ったもの。
これに、テキストやIconImageなどが設定できるので、表示文字やビットマップが簡単に割り付けられるので、お手軽にスワイプ項目が取り付けられる。
ただSwipeItemの場合は幅の調整を行う手段がなかった。
以下、サンプルや自分で作成したもののイメージになる。

一番初めに作成したもの。高さを文字高さに合わせてみたやつ。

これは高さをちょっとだけ高くしたもの。なんとなく幅が小さくなったような。

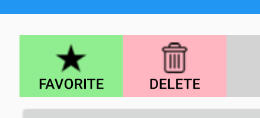
これはXamarinFormのサンプルで出したもの。高さもあるのと2つ並んでいるので、これもなんとなく幅が短くなったような。
上記のものの幅を正確に測ってみたところ、どれも103ドットだった。
高さが多いものは目の錯覚かなにかで、幅が短く思えたのか。
SwipeItemのオープン時の表示に影響を及ぼすものとして、SwipeView.Thresholdがある。
確かにこの値を100以下に設定すれば、表示される幅は短くなる。
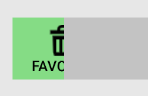
ちなみに50%にした場合はこんな感じになる。

半窓になったような感じで、想定しているものとは違っている。
その他色々探してみたのだがSwipeItemでの幅指定はできないことが分かった。
SwipeItemView
SwipeItemでできない項目については、SwipeItemViewで実装するようだ。
SwipeItemViewはContentViewの派生なので、1つの子要素を配置可能なので、そこに自分の望むUIを入れ込んでいくということになるのだろう。
XamarinFormのサンプルではStackLayoutを配置してUIを構築していたのだが、今回は単純にImageを配置してみた。

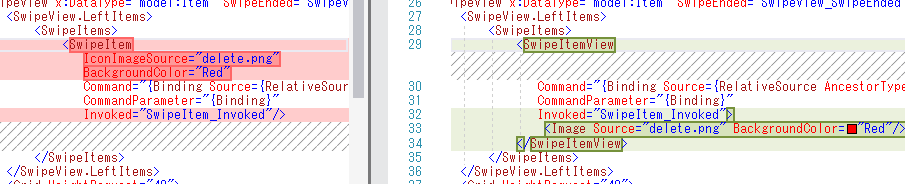
変更前後でこんな感じに変えてみた。
SwipeItemをSwipeItemViewに変更し、子要素としてImageを配置。Image側にアイコン(PNG)と背景色を設定するようにしてみた。
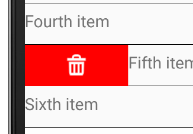
これを表示した場合は以下の様になる。

ビットマップの横幅が32ドットなので、上のスワイプ項目も32ドットになっている。
一応SwipeItemViewには幅を指定する項目もあるため、望む幅にすることも可能。

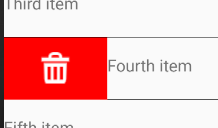
こちらは幅を64ドットに指定したもの。(実際は65だったが)
なお、アイコンの描画色が黒系でSwipeItemのものと異なるのは、オリジナルのソースイメージの塗りつぶしそのままで描画されているため。
SwipeItem(MenuItem).IconImageSourceで指定された場合は、選択・非選択での反転処理などを行うためなのか、背景色に依存して色を変更しているようだった。
Redだと白系統になるが、LightGreenだと黒系統で表示されていたので。
コメント