Flutterになれるため、FlashPrint-スライスパラメータの可視化で作成したものを移植してみた。
動作確認をした環境は、Windowsのデスクトップ版とWeb版。
ソースはgithubにアップした。
追加で使用したパッケージは以下のもの。
Windows版のみファイル選択ダイアログで、ファイル入出力を行えるようにした。

Web版では、ファイルのドロップでファイルを読み込めるようにした。

作成するうえでいくつか気になった点は以下の通り。
多言語化
基本的に上のような手順を踏めばプログラム本体部分の多言語化はできる。
上のサイトを見てわからなかった部分について追記。
アプリケーションのタイトル部分の多言語化
Flutterのページを見ていたのだけど、タイトル部分は直接文字列を定義していた。
この部分もARBからメッセージを取り出すにはどうしたらいいのか、という部分について直接的には記述されていなかった。
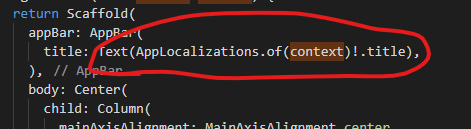
テンプレートで作成されたものは以下の様にしていて、この部分ではAppLocalizations.of(context)の呼び出しができないので。

しょうがないので、上から渡すのではなく下側でAppLocalizations.of(context)が呼び出し可能な場所で設定するように変更した。

WEBのタイトル
web\index.htmlの中のTitle/Description句が該当するかもしれないが、同一ソースで多言語化は難しいと思ったので、そのまま。
補足
Web版で使用される言語はブラウザの言語がトップのものが使われるようだった。
以下のはchromeの設定か所。

Windowsのタイトル
ウィンドウタイトルに表示される文字列。

この部分。
この文字は、windows\runner\main.cpp内の定数で定義している。
この部分を変更しタイトル名の変更とすることはできるが、日本語を入れるとコンパイルエラーが出てしまった。
もし実行モジュール名と異なる名称(日本語以外)にする場合は、この部分を変更するといいかもしれない。
file_picker
WEB版でファイル選択ダイアログは使用できたのだけど、実際のファイルを選択したら例外が出てしまった。
これに関してはFAQに記載があったのだけど、ファイル選択ダイアログ経由で読み込むのが難しそうだったので、ファイルドロップで読み込むように変更した。
flutter_dropzoneでドロップされたファイルについてはそのファイルの情報を読み込むことができた。
起動プログラム種類の切り分け
file_pickerのため、WEB版ではファイル選択ダイアログを表示しないようにする切り分けを入れることにした。
この切り分けにはPlatformを使おうと思ったのだけど、WEB版でPlatformを使おうとすると例外が出てしまった。
WEB版かどうかについてはその前にkIsWebで判断しておく必要があったようだ。
テスト
今回は変換用のメソッドのためのUnitテストとウィジェットクラスが1つだけなのでそのテストをすることにした。
変換メソッドののUnitテストについては問題なくできたのだけど、Widgetの方はロングタップが実行できなくそこで心が折れた。
本当はファイル選択ダイアログ関連やファイルドロップのテストも入れたかったのだけど。
ロングタップについてはいろいろ調べたのだけど、原因は不明。
なぜ呼び出さされないのだろうか。
最後に
Dart言語自体はC++やC#等に似ているのでそれほど違和感なく受け入れることができた。
問題となったのはGUIの構築部分。
プログラムで構築するんで、頭での理解がちょっとしづらかった。
特に()や{}がいっぱい出てきてどこからどこまでが[]でまとまっているものとかが分かりづらい。
インデントを追っても、こう頭に入ってこないというか。
素直にメソッド化やクラス化なんかして、粒度を小さくしていった方がいいのだろうか。
後はGUI部品が多いことか。
コメント