Flutter-タイマーアプリケーションを作ってみる1の続き。
もうちょっと詳細に設計していく。
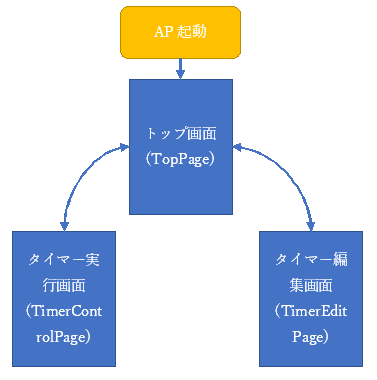
画面構成
構成と画面の遷移は以下の様な感じになる。

アイコンを使う場合は、その意匠、もしくはアイコン名を記入しておく。
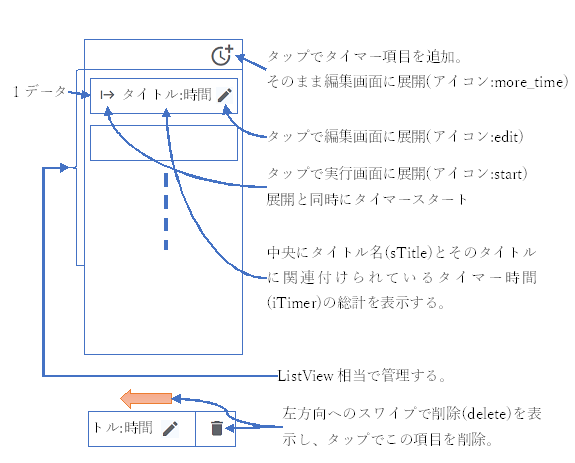
トップ画面

タイマー実行画面

タイマーの進捗状況の表示についてはアニメーション画面を自前で構築して表示していきたいと思っている。
タイマー動作指示用のアイコン
左から以下の様な動きをさせたいと思う。
- skip_previous
経過時間が含まれるタイマー時間の先頭に経過時間を戻す。
先頭からの経過時間が1秒以内であれば、もうひとつ前のタイマー時間の先頭に戻す。
ただし、1番目のタイマー時間の場合は、もうひとつ前というのがないのでその先頭に戻すだけ。 - pause/play_arrow
時間経過を進めている場合はpauseのアイコンを表示する。
pauseのアイコンをタップした場合経過時間の経過を止める。
時間経過を止めている場合はplay_arrowのアイコンを表示する。
play_arrowのアイコンをタップした場合経過時間を進める。 - skip_next
経過時間が含まれるタイマー時間の次のタイマー時間の先頭に経過時間を進める。
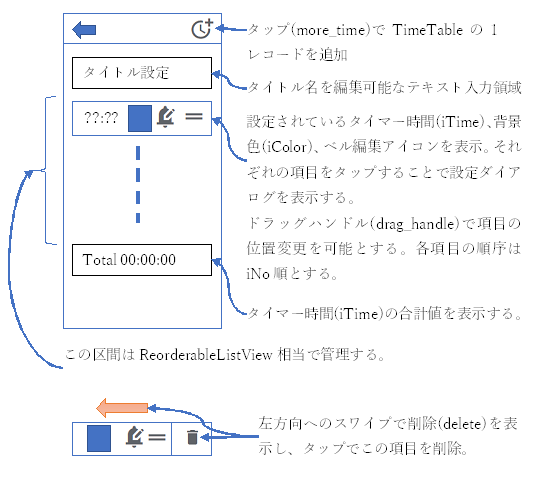
タイマー編集画面

- 途中の仕様変更で、ベル編集アイコン部分を発音時間を表示するように変更している。

設定ダイアログ関連
今回、タイマー時間、発音時間を設定するのにドラムロール型(flutter_pickerパッケージ)のダイアログを使うようにした。
色の選択に関しては、flutter_colorpickerパッケージを使うことにした。
使用するアイコンについて

Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design ...
作るのが面倒だったので、標準のアイコンを使う。
検索は上のページを使用して見つけるようにした。
ただ使用したいアイコンとアイコン名がなかなか連想できない。
日本語のみを使用する人向けではないのは確かかもしれない。
まずはそれらしい単語で調べ、一致するものがあればいいがそうでない場合は一覧表示してひとつずつ確認していくしかなかった。
コメント