Prismでコード表示をしているページの一覧
A list of pages displaying codes in Prism.
 Garmin
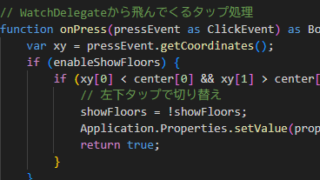
Garmin Garminウォッチフェイスの作成-タップ処理の実装
画面をタッチ操作できるウォッチで、それをウォッチフェイス内で利用できる方法について記載。概要画面のタッチ(タップ)操作を検知するのには、WatchFaceDelegateのonPressをオーバーライドする必要がある。ちなみにonTapメソ...
 Flutter/Dart
Flutter/Dart Flutter-ファイル名選択ダイアログ
Flutterでファイルを選択で使用するダイアログのパッケージについての調査。英語圏ではPikcerと呼んでいるので、pub.devでの検索ワードを求めるのが面倒だった。ここで主眼としているのは保存に関するダイアログ。 2023/04/06...
 Flutter/Dart
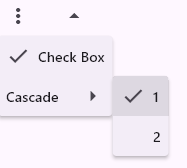
Flutter/Dart Flutter-MenuAnchor
ちょっと前までならFlutterでポップアップメニューと言えばPopupMenuButtonだったが、現在ではMenuAnchorもしくはMenuBarが推奨されている。PopupMenuButtonのAPI中にも「Updating to ...
 Flutter/Dart
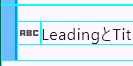
Flutter/Dart Flutter-ListTileのLeadingとTitleの間隔を調整する
ListTileのLeadingとTitleの隙間を調整する方法というのを以前調べたものから、その部分だけ抜粋したものを再掲載。 2024/12/23 visualDensityについて修正Android/iOSとWindows/MacOS...
 プログラム
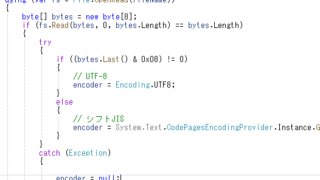
プログラム C# Zipファイルの操作
Zipファイルの中身のデータを操作するアプリケーションを作ったときに、注意しないといけなかった点のまとめ。ググると結構出てくるネタだけど、自分なり解釈してまとめたもの。 日本語ファイル名の取り扱い 中身のデータを別のZipファイルにコピーす...
 Garmin
Garmin 心拍数計測の実装方法の疑問
リアルタイムの心拍数取得2024/05/07更新機種をfr165に変更したところ、下記の実装で現在の心拍数を取得できることが分かった。fr45で取得できなかったのは、fr45の問題だったのか、ファームで更新されたのか、開発環境に依存したもの...
 Garmin
Garmin Garminウォッチフェイスの作成-部分更新への対応
質問があったのでGarminのPartialUpdateの実装についてまとめてみた。似たようなことをこちらにも記述はしてある。 2024/05/01更新部分変更の処理方法に関しては、ガーミンサンプルコードのAnalogにあったので、それを元...
 Garmin
Garmin Garminウォッチフェイスの作成-AMOLEDへの対応
ForeAthlete 45が壊れてしまい新しくForerunner 165を購入したのだけど、画面がMIPからAMOLEDになってしまったため、今までと異なる状態になってしまった。それに対応するため、作ったウォッチフェイスをAMOLED対...
 Flutter/Dart
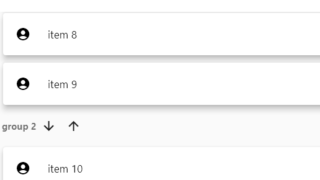
Flutter/Dart Flutter-sticky_grouped_listの使用と問題点
リストビューをグループ化したかったので、それ用のパッケージを使うことにした。一番Likeが多いのはgrouped_list。ただ、要件として指定した場所にジャンプしたいというのがあったので、上のパッケージの派生のsticky_grouped...
 Flutter/Dart
Flutter/Dart Flutter-テーマの拡張
初めに独自なウィジェットを作成した場合、そのウィジェットのテーマ(色・フォントなど)をウィジェット内に直接実装するか、ThemeDataの元で管理をするか選択することになると思う。ThemeData内の既定な情報を使うのであれば、実装の手間...